Himi 原创,转载请注明!
原文地址:
前几节由于时间紧张,只是将一些遇到的问题拿出来进行分享经验,那么今天抽空写一篇常用的精灵以及精灵常用和注意的一些知识;那么由于cocos2d教程基本很完善,那么今天Himi介绍一些注意点和细节点分享大家;
首先对于使用过精灵的童鞋很熟悉CCSpriteBatchNode,至少大家都会知道它能优化精灵,但是至于优化原理这里简单说下:
一般使用精灵CCSprite的时候,都是直接使用[CCLayer* addChild:CCSprite *];,假设我们创建一百个精灵,那么当前的CCLayer会为100个精灵单独绘制;
如果使用精灵集合-CCSpriteBatchNode的话,直接将集合CCSpriteBatchNode添加CCLayer中即可,即使创建一百个精灵,我们也都是将100个精灵添加到集合中,[CCSpriteBatchNode* addChild:CCSprite];而已;
两者的区别:
1. 直接使用CCLayer进行添加精灵,CCLayer上有几个精灵,那么底层就会绘制几次精灵;
简单可以理解成底层绘制方式如下:
for(int i= 0;i<100;i++){open-draw-close;}
但是使用集合的话,CCLayer只需要对精灵集合进行一次渲染,
简单可以理解成底层绘制方式如下:
open-draw(100次绘制)-close
从以上两种方式可以看出两者的区别了,第二种使用精灵集合省去了99次open和close的过程,从而达到优化作用;
上次参加iOS第四次开发者大会,cocos2d-x的张哲在演讲中重点拿出了这一点进行讲解,他在ipad上使用两种方式给出的数据如下:
在屏幕中绘制3000个精灵,直接使用CCLayer添加精灵的方式,帧数从60下降到不到20帧;
同样在屏幕中绘制3000个精灵,使用CCSpriteBatchNode的渲染方式,帧数保持在50帧左右;
当然Himi也亲自测试过,但是由于真机调试的还没申请下来,所以只能在模拟器上测试,发现同时绘制300个精灵,两种方式帧数一致,无区别;不是因为没差别,而是因为在iOS模拟器中,帧数与屏幕中的精灵数量有关,真机则会很明显的体现两者的区别;
2.使用CCSpriteBathNode虽然能达到优化,但是要注意一点:
初始化精灵集合CCSpriteBatchNode的时候会加载一张图片资源(或者pvr文件等),那么限制其精灵集合的子精灵都必须使用集合加载的这张图才行,否则会给出警告;
3.使用CCSpriteBatchNode还要注意一点,因为精灵都存放在集合中,那么这个集合CCSpriteBatchNode中的节点(精灵)都将在同一个z轴上,同一深度上;
在上一章中介绍过TexturePacker工具的作用,那么这里不介绍如何使用,而是说下主要的两点,一般使用TexturePacker工具都会将很多精灵图片或者动作帧放在一起打包成“.pvr.ccz”、".plist"、“-hd.pvr.ccz”和"-hd.plist"的四个文件,其中两个-hd的是使用工具生成的打包资源的高清版本(940*480)使用的,这个不再强调了;
至于".pvr.ccz"格式的则是最压缩、最适合iOS的资源文件格式了,那么与".plist"两个文件的使用方式其实也很简单,代码如下:
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"XX.plist"]; 以上代码是将".pvr.ccz"资源包的图进行加载到精灵帧缓存中,一旦加载过后,你就可以任意使用了,比如你将icon.png和himi.png两张图片一起利用工具打包成“.pvr.ccz”、".plist"两个文件后,将两个文件放在项目下(两张图片不需要了),然后使用刚才的代码将资源包加载缓存中,只需要加载plist文件即可,pvr.ccz的不需要加载,但是也需要放在项目下,然后你在创建精灵的时候可以使用以下形式进行创建精灵: CCSprite *sprite = [CCSprite spriteWithSpriteFrameName:@"himi.png"]; 通过上面这行代码可以看出,此种创建精灵的方式是利用帧缓存创建的,那么也就是说一旦加载的许多个一样的精灵的时候利用此方式相当优化运行内存,最容易想到的就是创建子弹;那么肯定会有童鞋说,那么如果把这资源文件与CCSpriteBathNode结合使用岂不是更嗨皮,没错,可以的,加载的时候只需要将如下创建集合即可:
CCSpriteBatchNode spritesBgNode = [CCSpriteBatchNode batchNodeWithFile:@"xx.pvr.ccz"]; [CCLayer* addChild:spritesBgNode]; [[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"xx.plist"]; 最后顺便跟大家强调需要重点注意的三点:1.使用TexturePacker工具虽然可以对应生成@2x与-hd文件,但是工具会将你导入的所有精灵图的会做作为-hd的资源包生成,而对应的非高清的则是当前图片尺寸缩放一半的资源而已;
2.如果你项目中需要加载使用一张"himi.png"的图的话,那么在cocos2d引擎开发的项目中,首先会去资源中寻找"himi-hd.png"的图片,如果找不到则会去寻找"himi@2x.png"的图,所以这里一定要注意资源的命名和使用;
3.在cocos2d 1.0.0的版本中千万不要在使用pvr.ccz与plist文件的时候加上以下代码:
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_Default]; 一些教程都会加,但是加上之后发现图片透明像素都被白色填充!而且在使用TexturePacker工具选取打包成pvr.ccz格式的时候会提示让你加上这么一句代码:
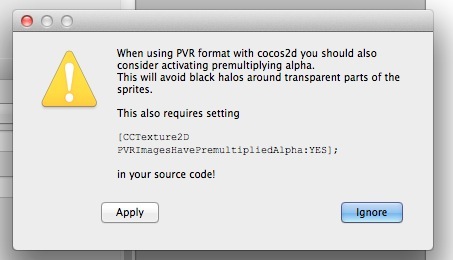
[CCTexture2D PVRImagesHavePremultipliedAlpha:YES]; 工具原文提示如下: 
Himi在代码中测试过,有木有这句都无所谓,不会有什么影响,至少在cocos2d 1.0.0的版本中加不加无所谓;
好了,这篇就到这里,继续忙了。。。。。。